 Share
Share
Sind Sie bereit, Ihre PHP-Kenntnisse auf die nächste Stufe zu bringen? In dieser neuen "From Scratch" -Serie konzentrieren wir uns ausschließlich auf das Zend Framework, ein von Zend Technologies erstelltes Full-Stack-PHP-Framework. Der erste Teil unserer Tutorialserie ist "Erste Schritte mit Zend Framework".
Zend Framework ist ein von Zend Technologies erstelltes Full-Stack-PHP-Framework. Für diejenigen, die nicht mit dem Unternehmen vertraut sind, stellt Zend Technologies Webentwicklern verschiedene Tools zur Verfügung, die sie bei ihrer Arbeit unterstützen. Beispiele hierfür sind Zend Server, ein Webanwendungsserver zum Ausführen und Verwalten von PHP-Anwendungen, und Zend Studio, eine voll funktionsfähige IDE für PHP. Es ist unnötig zu erwähnen, dass Zend sehr in PHP investiert ist, weshalb Zend Framework ein großartiges Werkzeug ist, das jedem Entwickler-Arsenal hinzugefügt werden kann.

Zend Framework besteht aus vielen verschiedenen Bibliotheken und Klassen. Dies ist ein zweischneidiges Schwert - zum einen ist es für Entwickler einfacher, Bibliotheken auszuwählen, wenn sie nur einige benötigen. Der Nachteil ist, dass das Einrichten des Frameworks anfangs nicht sehr einfach ist, da es nur eine Reihe von Klassen ist. Abgesehen davon verfügt Zend über ein Gerüstwerkzeug und eine empfohlene Methode zum Einrichten Ihrer Anwendungsstruktur, die wir in diesem Tutorial besprechen werden.
In dieser Serie von Tutorials werden wir uns mit der Funktionsweise von Zend Framework und dem Einsatz seiner verschiedenen Komponenten beschäftigen. Am Ende der Serie haben wir eine brandneue Social-Networking-Site erstellt - komplett mit grundlegenden Profilen, Netzwerken, Statusaktualisierungen und sogar API-Funktionen. Und jetzt, ohne weiteres, beginnen wir!
In erster Linie müssen wir das Zend Framework herunterladen. Derzeit ist die neueste Version 1.11.11. Gehen Sie zunächst auf die Zend Framework-Website http://framework.zend.com und klicken Sie auf Jetzt downloaden Taste.

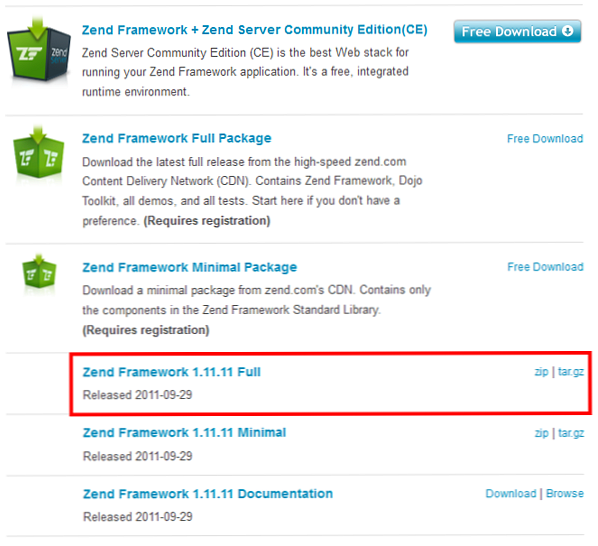
Jetzt downloaden Verknüpfung Dies sollte Sie zu einem Bildschirm mit einer Liste verschiedener Downloads für Zend Framework führen. Wenn Sie die Zend Framework-Bibliothek aktualisieren, sollten Sie in der Zukunft die Minimal Version, die nur die ZF-Dateien enthält. Lass uns jetzt herunterladen Zend Framework 1.11.11 Voll, die enthält die Bibliothek mit allen Demos und Tests. Es enthält auch das Gerüstwerkzeug, das wir später im Tutorial verwenden werden.

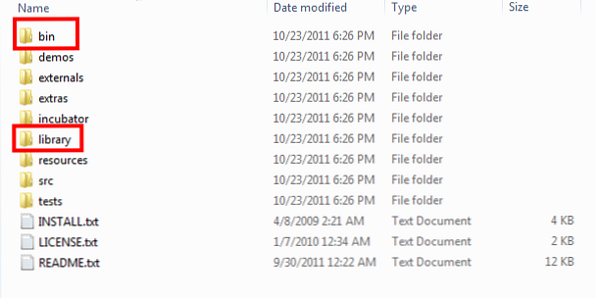
Wenn der Download abgeschlossen ist, extrahieren Sie die Dateien auf Ihren Desktop, um einen klaren Überblick über den Inhalt zu erhalten. Im Inneren befinden sich viele Ordner, aber für dieses Tutorial benötigen wir nur zwei Ordner Behälter Ordner und die Bibliothek Mappe.

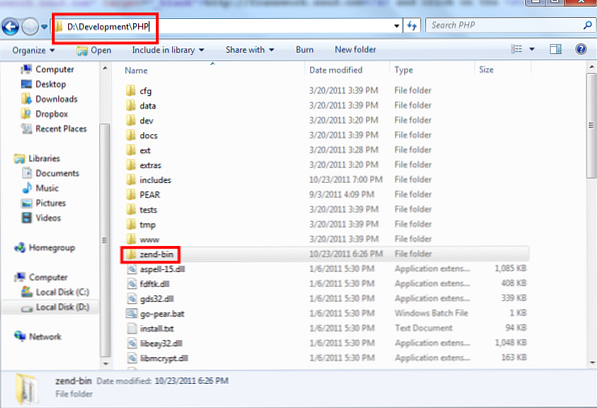
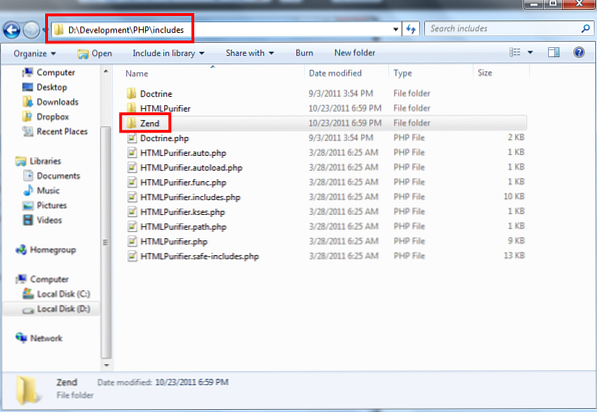
Um der Organisation willen, setzen Sie die Behälter Ordner in Ihrem PHP-Ordner und benennen Sie ihn in zend-bin. Meins ist D: \ Entwicklung \ PHP, Das Endergebnis sollte also sein D: \ Entwicklung \ PHP \ zend-bin.

Geh in die Bibliothek Ordner und Sie sollten einen finden Zend Mappe. Platzieren Sie dies in Ihrem include_path Ihres PHP. Für mich ist das so D: \ Entwicklung \ PHP \ Includes, so verschieben es sollte dort führen D: \ Entwicklung \ PHP \ Includes \ Zend. Denken Sie daran, das zu kopieren Zend Ordner in der Bibliothek Ordner, nicht der Bibliothek Ordner selbst.

Als letztes müssen wir das Zend-CLI-Tool innerhalb von konfigurieren zend-bin Ordner, um in einem beliebigen Verzeichnis zu arbeiten. Dazu müssen wir das Verzeichnis dem hinzufügen Pfad Systemvariable, damit wir sie über die Eingabeaufforderung aufrufen können.
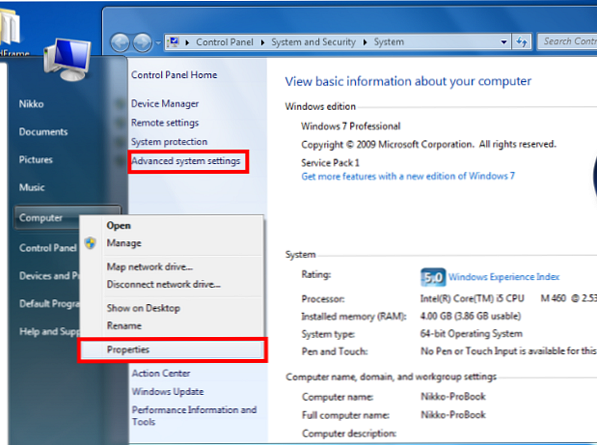
Klicken Sie mit der rechten Maustaste auf Computer Link unter Start, um das zu öffnen System Information Fenster. Hier klicken Sie auf Erweiterte Systemeinstellungen.

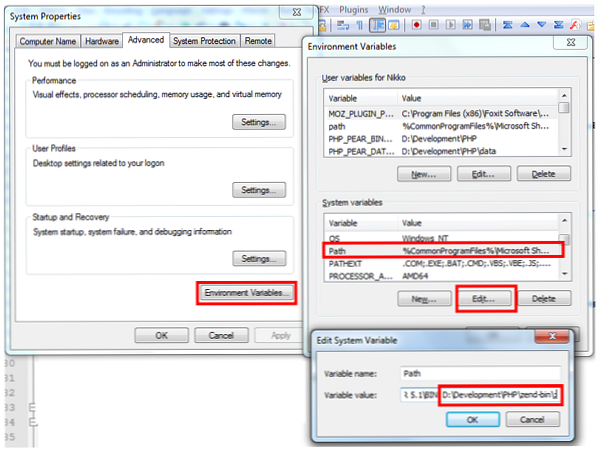
Klicken Sie im sich öffnenden Fenster auf Umgebungsvariablen Taste. Suchen Sie im neuen Fenster nach Pfad Variable in der Systemvariablen Liste. Klicke auf Bearbeiten und füge deine hinzu zend-bin Verzeichnisposition am Ende.

Wenn Sie fertig sind, klicken Sie einfach auf OK um es zu retten.
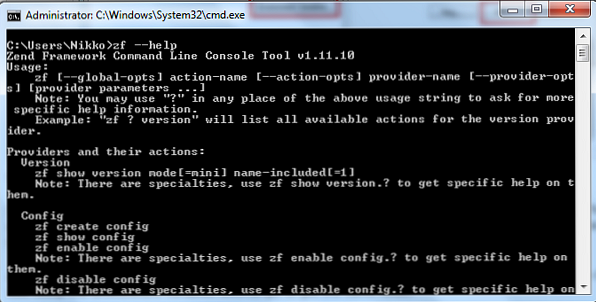
Um sicherzustellen, dass unsere Konfiguration funktioniert, öffnen Sie eine Eingabeaufforderung und führen Sie die aus zf --hilfe Befehl. Dies sollte die Befehle ausgeben, die mit dem Zend-CLI-Tool verwendet werden können. Wenn dies nicht der Fall ist, starten Sie den Computer neu, um sicherzustellen, dass die Systemvariablen implementiert sind.

Zusätzlich gibt es eine zf.sh Datei in der zend-bin Mappe. Dies gilt für Unix-basierte Betriebssysteme wie OSX oder Linux. Richten Sie einfach die Umgebungsvariablen entsprechend ein, um dasselbe Ergebnis zu erhalten.
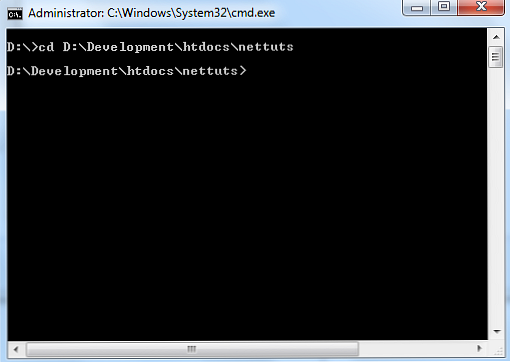
Nun beginnen wir mit der eigentlichen Entwicklungsarbeit an unserem Zend Framework-Projekt. Wechseln Sie in der Eingabeaufforderung zu dem Verzeichnis, in dem Sie Ihre Projektdateien ablegen möchten (idealerweise sollte dies das Verzeichnis sein, auf das Ihr lokaler Webserver verweist). Für mich ist es D: \ Entwicklung \ htdocs \ nettuts, also werde ich das laufen lassen CD D: \ Entwicklung \ htdocs \ nettuts Befehl an meiner Eingabeaufforderung.

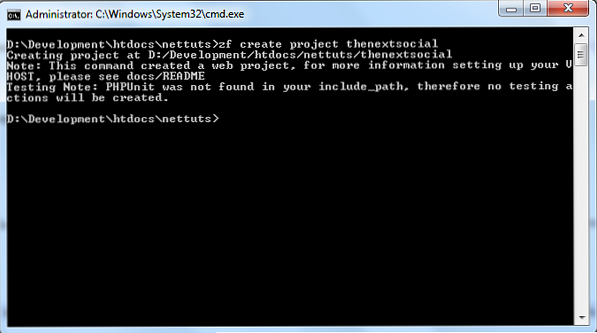
Geben Sie den folgenden Befehl ein, um unser Basis-Zend Framework-Projekt zu erstellen: zf Projekt erstellen, dann Textsozial. In dem Befehl, dannextsozial ist der Name unseres Projekts. Wenn Sie mit dem Erstellen eigener ZF-Projekte beginnen, ersetzen Sie dies durch den entsprechenden Projektnamen.

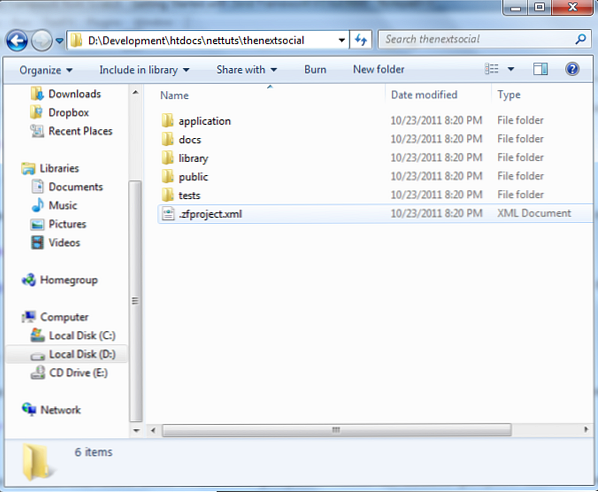
Überprüfen Sie jetzt den Inhalt des Ordners - Sie sollten einen neuen sehen dannextsozial Mappe. In dem Ordner sollten mehrere Projektdateien angezeigt werden. Am wichtigsten ist, Sie sollten ein sehen Öffentlichkeit Ordner, der der einzige öffentlich zugängliche Ordner über den Browser sein sollte. Um dies zugänglich zu machen, müssen wir nun eine einrichten VirtualHost für das Projekt.

Um einen VirtualHost einzurichten, öffnen Sie Ihr Apache httpd.conf Datei. Fügen Sie den folgenden Code hinzu:
ServerName thenextsocial.local DocumentRoot "D: / Entwicklung / htdocs / nettuts / thenextsocial / public /"
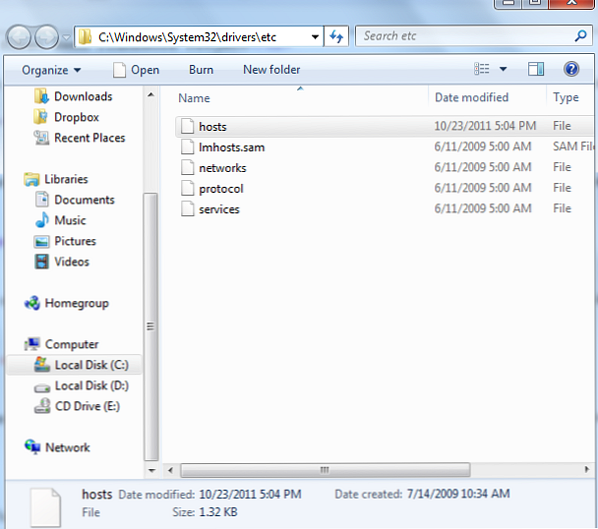
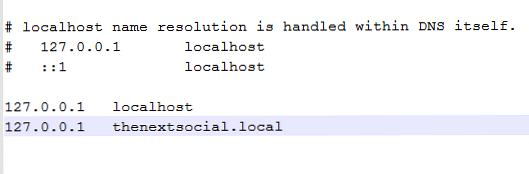
Sie müssen die Domäne auch zu Ihrer lokalen Domäne hinzufügen Gastgeber Datei. Für Windows-Benutzer sollte es in sein C: \ Windows \ System32 \ Drivers \ etc. Für Unix-basierte Betriebssystembenutzer sollte es in sein / etc / hosts. Öffne es und füge hinzu dannextsocial.local und zeig es auf 127.0.0.1


Starten Sie Ihren Webserver neu. Wenn du öffnest http: //thenextsocial.local In Ihrem Browser sollte es bereits auf Ihr Zend Framework-Projekt verweisen.

Herzlichen Glückwunsch Sie haben Ihr erstes Zend Framework-Projekt erfolgreich erstellt!
Aus der Zend Framework-Einführung:

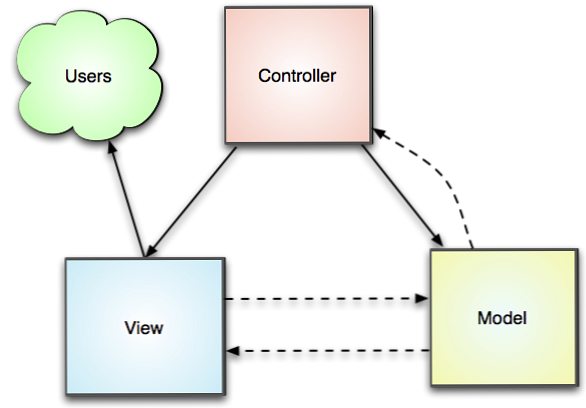
Das MVC-Muster modelliert diese Trennung von Bedenken gut.
Worum genau handelt es sich bei diesem MVC-Muster, über das alle reden, und warum sollten Sie sich darum kümmern? MVC ist viel mehr als nur ein aus drei Buchstaben bestehendes Akronym (TLA), das Sie jederzeit herausholen können, wenn Sie intelligent klingen möchten. Es ist zu einem Standard im Design moderner Webanwendungen geworden. Aus gutem Grund. Die meisten Webanwendungscodes fallen in eine der folgenden drei Kategorien: Präsentation, Geschäftslogik und Datenzugriff. Das MVC-Muster modelliert diese Trennung von Bedenken gut. Das Endergebnis ist, dass Ihr Präsentationscode in einem Teil Ihrer Anwendung mit Ihrer Geschäftslogik in einem anderen und Ihrem Datenzugriffscode in einem anderen konsolidiert werden kann. Viele Entwickler haben diese gut definierte Trennung für unerlässlich gehalten, um ihren Code zu organisieren, insbesondere wenn mehrere Entwickler mit derselben Anwendung arbeiten.
Das Wesentliche ist: Modelle enthalten unsere Geschäftslogik, Ansichten enthalten HTML und Controller halten alles in Einklang und teilen sowohl den Ansichten als auch den Modellen mit, was zu tun ist.
Das Gute an der Verwendung des ZF-CLI-Tools besteht darin, dass Ihre Anwendung automatisch so konfiguriert wird, dass sie die MVC-Klassen von Zend Framework verwendet, sodass Sie schneller an Ihren Projekten arbeiten können.
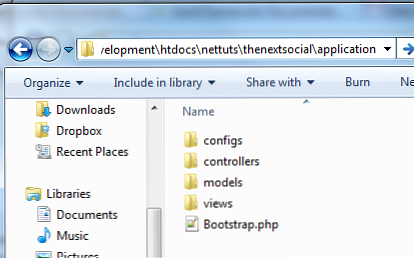
Zurück zu unserem Projekt, öffnen Sie die dannextsozial / anwendung Ordner und Sie sollten sehen - Sie haben es erraten - Modelle, Ansichten und Controller Ordner.

Öffnen Sie in diesen Ordnern Steuerungen / IndexController.php und views / scripts / index / index.phtml. Wenn Sie beide Dateien genau betrachten, sehen Sie, dass die Startseite, die wir oben gesehen haben (Willkommen beim Zend Framework) wird von beiden Dateien tatsächlich ausgeführt. Wie nennt das Zend Framework diese?
Standardmäßig haben alle URLs in Ihrem Zend Framework-Projekt ein bestimmtes Format:
[url] / [controller] / [action] / [GET-Parameter 1-Wert] /… / [GET-Parameter x] / [GET-Parameter x-Wert]
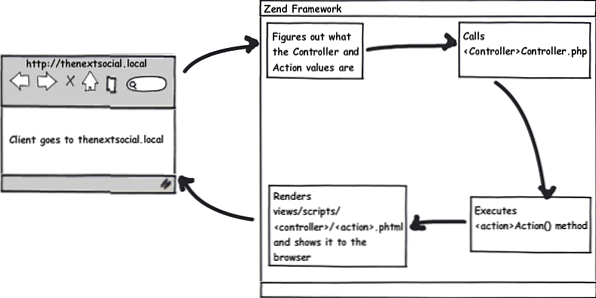
Ein anderer Standard ist, dass, wenn kein Controller und / oder eine Aktion bereitgestellt wird, beide standardmäßig festgelegt sind Index. So anrufen http: //thenextsocial.local ist eigentlich das Gleiche wie Rufen http: //thenextsocial.local/index/index oder auch http: //thenextsocial.local/index.

Zend Framework nimmt dann den Controller-Wert und sucht ihn im Steuerungen Ordner, nämlich unser IndexController.php Datei. In der Controller-Datei nimmt es unseren Aktionswert und führt diese Methode aus indexAction. Nachdem die Aktion in der Steuerung ausgeführt wurde, rendert ZF die Ansichtsdatei innerhalb des Ansichtenordners automatisch in folgendem Format:
… /Application/views/scripts/[controller\/[action4.phtml
Deshalb sehen wir das Willkommen beim Zend Framework Seite, seit index.phtml enthält den HTML-Code für diese Seite.
Es ist relativ einfach, Daten von einem Controller an seine Ansicht zu übergeben. Jedes Controller-Objekt wird standardmäßig so erstellt, dass ein Ansichtsobjekt damit instanziiert wird. Der Zugriff auf dieses Ansichtsobjekt erfolgt über die $ this-> view Accessor.
Um Daten an die Sicht zu senden, weisen wir dem Sichtobjekt einfach Variablen zu und geben ihnen Werte wie folgt:
$ this-> view-> variable_name = "variabler Wert";
Zurück zu unserem Projekt, öffnen Sie IndexController.php in dem Steuerungen Ordner und in der indexAction Methode, lass uns die übergeben aktuelles Datum und Uhrzeit aus unserer Sicht.
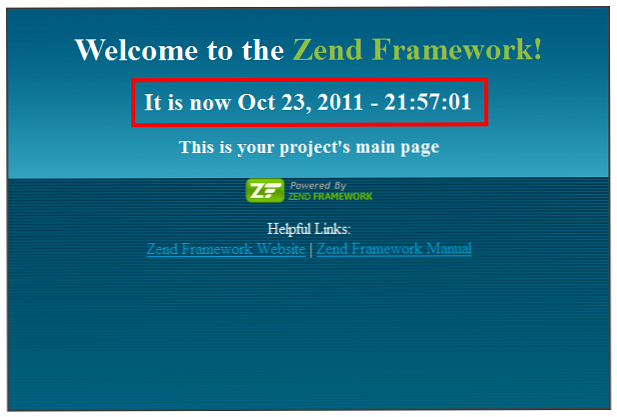
public function indexAction () // action body $ this-> view-> current_date_and_time = date ('M d, Y - H: i: s'); Wir müssen dann unsere bearbeiten Aussicht um diese Variable auszugeben. Öffnen Sie dazu index.phtml Fügen Sie im Ansichtsordner den folgenden Code hinzu:
…Willkommen zu Zend Framework!
Ist das jetzt current_date_and_time; ?>
Dies ist die Hauptseite Ihres Projekts
…Wie Sie sehen, ist der Zugriff auf die Variable innerhalb der View-Datei so einfach wie das Echo der Variablen mit dem Befehl echo PHP,
echo $ this-> variablenname;.Aktualisieren Sie jetzt Ihren Browser und Sie sollten das aktuelle Datum und die aktuelle Uhrzeit auf der Seite sehen.

Schritt 6: Erstellen Sie ein Layout in Zend Framework
Möglicherweise haben Sie bemerkt, dass die HTML-Skripts in unserem Projekt nur Fragmente und keine vollständigen HTML-Seiten sind
HTML, Kopf und KörperStichworte. Dies ist eigentlich kein Fehler, sondern wurde von Design aus vorgenommen. Auf diese Weise geben alle Aktionen nur den Inhalt der Aktion selbst und nicht die gesamte Anwendung zurück. Durch das Erstellen eines globalen Layouts für unsere Website können wir einen konsistenten HTML-Container für alle unsere HTML-Skripts implementieren.Um zu beginnen, öffnen wir erneut unsere Eingabeaufforderung und geben den folgenden Befehl aus. Stellen Sie sicher, dass Sie im Inneren sind
dannextsozialMappe.zf Layout aktivieren
Aktivieren eines Layouts in unserem Zend Framework-ProjektNach der Ausführung des Befehls schlägt die Ausgabe vor, dass eine Layoutdatei aufgerufen wurde
layout.phtmlwurde im erstelltAnwendung / Layouts / SkripteMappe. Lassen Sie uns es öffnen und einen Blick darauf werfen, was drin ist:
Inhalt von layout.phtmlDer Befehl
echo $ this-> layout () -> content;ist eigentlich die Layout-Datei, die den gesamten Inhalt der Ansicht wiedergibt. Um unser globales Layout zu erstellen, müssen wir diesen Befehl mit unserem HTML-Code umschließen:Das nächste soziale Dies ist der Header!
Layout () -> Inhalt; ?>Dies ist die Fußzeile!
Aktualisieren Sie Ihren Browser jetzt erneut und Sie sollten die Änderungen sehen:
Unsere Indexaktion mit begleitendem Layout
Schritt 7: Erstellen Sie neue Controller und Aktionen
Mit dem ZF-CLI-Tool können wir sehr schnell neue Controller und Aktionen erstellen. Führen Sie dazu einfach den folgenden Befehl aus:
zf create controller Über
Überist der Name unseres neuen Controllers. Wenn Sie nach innen schauenSteuerungenOrdner, sollten Sie ein sehenÜberController.phpDatei, die anzeigt, dass unsere Controller-Generierung erfolgreich war. Sie können auch den Inhalt des überprüfenAnsichtenOrdner und sehen, dass ein neuerüber / index.phtmlDatei wurde für unsere erstelltÜberRegler!
Erstellen unseres About-ControllersWir sollten dann in der Lage sein, auf diesen Controller zuzugreifen
http: //thenextsocial.local/aboutStandardmäßig erstellt das ZF-CLI-Tool eine Aktion für unsere Steuerung, die
indexAction. Was wäre, wenn wir dem Controller weitere Aktionen hinzufügen wollten?Neue Aktion erstellen
Das Erstellen einer neuen Aktion ist so einfach wie das Erstellen eines neuen Controllers. Führen Sie dazu einfach den folgenden Befehl aus:
zf create action us Über unsDadurch wird effektiv eine neue Aktion erstellt
unsin derÜberRegler. Überprüfen derÜberController.phpDatei, sollten Sie eine neue sehenusAction ()Methode sowie eine neueus.phtmlDatei in derÜberOrdner anzeigen.
Erstellen Sie unsere US-Aktion im About-ControllerWie Sie sehen, verlassen wir uns stark auf das ZF-CLI-Tool, um Aktionen und Controller zu generieren. Das manuelle Anlegen funktioniert auf dieselbe Weise. Das ZF CLI-Tool macht es einfach einfacher und erledigt das schwere Anheben automatisch für uns.
Fazit
Nachdem Sie dieses Tutorial gelesen haben, sollten Sie bereits Folgendes wissen:
- Wo Sie die neuesten Zend Framework-Dateien herunterladen können
- Wo und wie wird es lokal eingerichtet?
- Erstellen Sie Ihr erstes Zend Framework-Projekt und richten Sie einen VirtualHost auf Ihrem Webserver ein
- Wie genau Zend Framework das MVC-Pattern und sein Standard-Anwendungsrouting implementiert
- Daten von einem Controller an seine Ansicht übergeben
- Erstellen eines Site-weiten Layouts für Ihre Zend Framework-Anwendung
- Neue Controller und Aktionen erstellen
Mit diesem Wissen sollten Sie leicht statische Webseiten erstellen können. Aber wir alle wissen, dass dies nicht genug ist!
In unserem nächsten Lernprogramm erfahren Sie alles über das Erstellen des wichtigsten Teils einer Webanwendung, der
Modell-, und machenDas nächste sozialeeine dynamische Seite!Bis dahin bleibt dran!
P.S. Ich habe mich angemeldet
thenextsocial.comfür die Zwecke dieses Projekts. Besuchen Sie die Website regelmäßig, und Sie werden sehen, wie sie sich von einer einfachen Website zu einer voll funktionsfähigen Social Networking-Site verwandelt, die wir am Ende dieser Serie haben werden. Darüber hinaus ist der gesamte in der Serie erstellte Quellcode auch in diesem GitHub-Repository verfügbar!
