 Share
Share
Bei einigen Gemälden müssen Sie alle Details genauer betrachten. Stellen Sie sich statt eines Gemäldes eine leere Leinwand vor, die mit Bildern, Text und dynamischen Beschreibungen gefüllt werden kann.
Wir haben diesen großartigen Autor dank FlashGameLicense.com, dem Ort zum Kaufen und Verkaufen von Flash-Spielen, gefunden.
Hinweis: Dieses Tutorial hat nichts mit dem HTML5-Canvas-Element zu tun!
Die Demo ist eine Viewer-Anwendung, die ihre Daten aus XML lädt. Der Inhalt wird auf der "Leinwand" platziert und der Benutzer kann in die Leinwand zoomen oder auf eines der Bilder klicken, um es auf dem Bildschirm zu zentrieren. Einstellungen wie Seitengröße, Hintergrundfarbe / Textur und andere Einstellungen werden dynamisch geladen. Als Bonus kann der Benutzer mehrere Seiten erstellen.
In diesem Lernprogramm werden die grundlegenden Konzepte zum Erstellen einer Anwendung wie dieser beschrieben. Es ist ratsam, den Quellcode beim Lesen des Tutorials bei sich zu haben, da nicht jeder Teil erklärt wird. Quellcode steht für die Verwendung mit FlashDevelop oder Flash CS3 Professional und höher zur Verfügung.
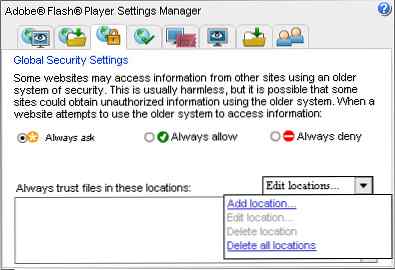
Bitte beachten Sie, dass Sie die Anwendung vor dem Öffnen von der Festplatte zur Liste der "vertrauenswürdigen Speicherorte" hinzufügen müssen, die in der unten gezeigten Registerkarte Globale Sicherheitseinstellungen angegeben ist. Andernfalls wird kein Zugriff auf die Bilder von Ihrer Festplatte gewährt. Dies ist beim Hochladen auf eine Website nicht erforderlich, solange sich die Bilder auf demselben Webserver befinden.

Falls Sie mit XML nicht vertraut sind, lesen Sie AS3 101: XML von Dru Kepple. Unten sind die XML-Daten dargestellt, die einer Seite entsprechen, die mit einem Bild und einem Textfeld gefüllt ist. Die hier angegebenen Einstellungen gelten für alle Seiten. Wie Sie sehen, ist das Erstellen mehrerer Seiten und das Hinzufügen von Inhalten leicht. Zu Bildern können Sie einen Titel und eine Beschreibung hinzufügen, die angezeigt werden, wenn Sie mit der Maus darüber fahren. Mehrzeiliger Text wird hinzugefügt und Größe und Stil können angepasst werden. Für jedes Textfeld wird eine benutzerdefinierte Schriftart in der .fla-Datei verwendet.
0x000000 … / Bilder / 580 380 2000 1300 0xEEDEC0 0xC1C59C 10 10 Hallo und willkommen bei der Demonstration der Leinwandanwendung. Als Thema dient hier mein Urlaub in Kopenhagen. anno 2010. Fühlen Sie sich frei, die Texte zu lesen und die Kultur zu schnuppern. 23 470 50 Kirche und See Die schöne Umgebung in Kastelskirken. Church_And_Lake.jpg 1 750 500
Verwenden Sie den folgenden Code, um unsere Anwendung einzurichten. Sie wird von FlashDevelop mit der Vorlage "AS3-Projekt" fast vollständig generiert. Main ist die Dokumentenklasse - die Klasse, die beim Start von Flash zuerst geladen wurde - und innen Segeltuch Wir bauen unsere Anwendung.
public class Main erweitert Sprite public function Main (): void if (stage) init (); else addEventListener (Event.ADDED_TO_STAGE, init); private Funktion init (e: Event = null): void removeEventListener (Event.ADDED_TO_STAGE, init); // Einstiegspunkt var canvas: Canvas = new Canvas (this);
Und eine vereinfachte Version von Canvas. Beachten Sie, dass wir einen Anzeigeobjektcontainer als Parameter verwenden, um dieses zusätzliche Steuerelement zum Hinzufügen / Entfernen des Canvas-Bereichs hinzuzufügen.
Öffentliche Klasse Canvas erweitert Sprite öffentliche Funktion Canvas (Container: DisplayObjectContainer) // Parameter lokal speichern this.container = container; // Zu container hinzufügen container.addChild (this);
In dieser Anwendung verwenden wir das so genannte BulkLoader: eine AS3-Bibliothek, die das Laden und Verwalten komplexer Ladeanforderungen einfacher und schneller machen soll. Beim ersten Laden verwenden wir die XML-Datei und ein Hintergrundbild. Der folgende Code zeigt, wie der gestartet wird BulkLoader und fügen Sie der Ladewarteschlange zwei Elemente hinzu. Das Komplett Funktion wird aufgerufen, wenn alle Artikel geladen sind.
// Init bulk loader loader = neuer BulkLoader ("Canvas"); loader.add ("… /background.jpg", id: "background"); loader.add ("… /settings.xml", id: "xmldata"); // Loader events loader.addEventListener (BulkLoader.COMPLETE, Complete, false, 0, true); loader.addEventListener (BulkLoader.ERROR, HandleError, false, 0, true); // Start loader loader.start (); Wir speichern die geladenen Assets innerhalb der Klasse zur späteren Verwendung. Das BulkLoader bietet eine einfache Möglichkeit, die benötigten Artikel zu packen. Rufen Sie einfach die dem Objekttyp entsprechende Funktion auf und verwenden Sie die ID-Zeichenfolge des Objekts. Statische Variablen werden verwendet, um die XML-Daten global verfügbar zu machen (z. B. Zugriff auf eine statische Variable mit Canvas.viewerWidth). Das Pfad Variable gibt an, wo sich die extern geladenen Bilder befinden sollen. Bilder können aus Sicherheitsgründen nur vom eigenen Webserver geladen werden.
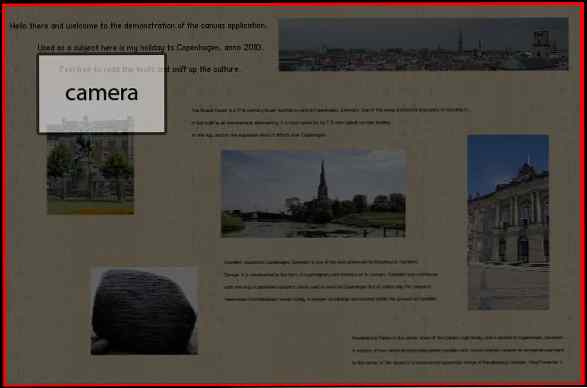
// Hintergrundbild holen g_background = (loader.getBitmap ("background")). BitmapData; // XML-Daten abrufen xmldata = loader.getXML ("xmldata"); // Statische Variablen für einfachen Zugriff festlegen viewerWidth = int (xmldata.settings.viewer_width); viewerHeight = int (xmldata.settings.viewer_height); viewerBgColor = uint (xmldata.settings.viewer_bg_color); path = String (xmldata.settings.image_path); customFont = new customFontClass (); contentWidth = int (xmldata.settings.content_width); contentHeight = int (xmldata.settings.content_height); // kompletten Listener entfernen loader.removeEventListener (BulkLoader.COMPLETE, Complete); // Alle im Loader gespeicherten Datenreferenzen entfernen loader.clear (); // Loader aus dem Speicher entfernen loader = null; // Viewer einrichten InitialiseViewer (); Wie Sie vielleicht schon erraten haben, verwendet die Anwendung eine virtuelle Kamera, um einen Teil der Leinwand zu extrahieren und dem Benutzer anzuzeigen. Die Kamera wendet Skalierung und Übersetzung auf einen Anzeigeobjektcontainer an, sodass nur der Bereich unter der Kamera auf dem Bildschirm angezeigt wird. Die folgende Demonstration gibt Ihnen eine bessere Vorstellung davon, wie es funktioniert.
Der Quellcode dieser Demonstration ist auch im Archiv enthalten. Lassen Sie uns dieses Beispiel erklären, indem Sie mit dem Konfigurieren der Einstellungen beginnen. Wir möchten, dass der Betrachterbereich 305 x 230 ist, und der Inhaltsbereich, also die Abmessungen des Blumenbilds, sollte versuchen, das Seitenverhältnis des Betrachterbereichs beizubehalten, damit er sich nicht zu stark verformt. Unsere Blume ist 1000 x 750, was nahe genug ist. Um die gesamte Blume im Betrachterbereich anzuzeigen, muss die Kamera die gleiche Größe haben wie die Blume (1000 x 750).
Der folgende Code legt die Bemaßungseinstellungen fest. In diesem Beispiel sind sie fest codiert, ansonsten werden sie jedoch aus XML übernommen.
// Einstellungen viewerWidth = 305; Betrachterhöhe = 230; contentWidth = 1000; contentHeight = 750;
Als Nächstes erstellen wir einen Viewer-Container. Die Option scrollRect wird verwendet, um alles außerhalb eines angegebenen Rechtecks abzuschneiden. Dies ist sehr nützlich, da beim Vergrößern nur ein Teil der Leinwand angezeigt werden muss. Dies ist eine auffälligere Lösung, als beispielsweise die Anwendung mit einem schwarzen Rand zu versehen.
// Viewer-Container viewerContainer = new Sprite (); viewerContainer.scrollRect = new Rectangle (0,0, viewerWidth, viewerHeight); addChild (viewerContainer);
Zum Viewer-Container fügen wir einen weiteren hinzu Sprite namens viewerScroller. Die Funktion von viewerScroller ist einfach als Container für alles zu dienen, das als Inhalt für die Kamera dienen muss. Es erleichtert das Hinzufügen mehrerer Elemente zum Inhaltsbereich.
// Seiten-Scroller var viewerScroller: Sprite = new Sprite (); viewerContainer.addChild (viewerScroller);
Fügen Sie dem Inhalt Inhalt hinzu viewerScroller. In diesem Fall das Blumenbild.
// Inhalt Inhalt = new Sprite (); viewerScroller.addChild (Inhalt); var bmp: Bitmap = neues Bild (); content.addChild (bmp);
Nun füge das hinzu Kamera Klasse. Obwohl wir das noch machen müssen Kamera Klasse, nimmt der Konstruktor die Viewer-Dimensionen als Parameter und die Funktion an Anvisieren hat den Inhalt Sprite als Parameter. Wir positionieren die Kamera in der Mitte des Inhalts und geben Sie ein erstes Update.
// Virtuelle Kamera hinzufügen cam = new Camera (viewerWidth, viewerHeight); cam.SetTarget (viewerScroller); cam.x = contentWidth / 2; cam.y = contentHeight / 2; cam.Update ();
Mit all diesem Code können wir die Kamera rendern und bearbeiten. In einem Event.ENTER_FRAME Schleife könnte man laufen cam.Update () um die Kameraansicht zu aktualisieren. Es ist jedoch effizienter, nur bei einer Änderung zu aktualisieren. Durch Austausch cam.x und cam.y Sie können die Kamera bewegen und ändern cam.scaleX und cam.scaleY Sie können die Skala ändern. Genau das machen die Tastaturtasten im Beispiel.
Hier werfen wir einen Blick auf das Innere des Kamera. In der Konstruktorfunktion fügen wir einige Grafiken hinzu, die zur Manipulation des Maßstabs der Kamera benötigt werden. Wir speichern die Viewer-Inhaltsdimensionen auch lokal in der Klasse.
öffentliche Funktion Kamera (Breite: int, Höhe: int, initialZoom: Number = 1) // Sprite verwendet, um der Kamera Breite und Höhe zu geben. g = neue Form (); g.graphics.drawRect (0, 0, 10, 10); g.graphics.endFill (); addChild (g); // Setze die Dimensionen des Viewer-Rechtecks tw = width; th = Höhe; // Anfangszoom this.scaleX = this.scaleY = initialZoom;
Als nächstes befestigen Sie die Kamera an einem Objekt. Die Kamera wird zum gleichen Maßstab wie das Objekt.
öffentliche Funktion SetTarget (target: Sprite): void this.target = target; // Kameraabmessungen anpassen g.width = target.width; g.height = Ziel.Höhe;
Dies ist der interessanteste Teil und der Motor der Kamera. Das Skalieren und Übersetzen wird auf das an der Kamera angebrachte Objekt angewendet, indem es eine neue Transformationsmatrix erhält. Besuche die Matrix Weitere Informationen zur Verwendung von Matrizen finden Sie in der AS3-Dokumentation.
öffentliche Funktion Update (): void cw = this.width; ch = this.height; tscaleX = tw / cw; tscaleY = th / ch; // Neue Skalierungswerte setzen mat.a = tscaleX; mat.d = tscaleY; // Neue Positionswerte setzen. // Die Kameraposition wird negativ gemacht, weil z. Wenn sich die Kamera nach rechts bewegt, muss die Seite nach links verschoben werden. // cw und ch werden hinzugefügt, um die Seite in die Mitte des Anzeigebereichs zu verschieben // alle Positionen werden entsprechend skaliert mat.tx = (-mat.tx + cw / 2) * tscaleX; mat.ty = (-mat.ty + ch / 2) * tscaleY; target.transform.matrix = mat;
Wir kehren zu unserer Bewerbung zurück. In diesem Schritt legen wir die Grundlage für so genannte Seite Objekte, die die Leinwand mit Bildern und Text enthalten. Erstellen Sie zunächst einen Hintergrund für die gesamte Anwendung. Die Farbe wird aus XML angegeben.
// Hintergrund var bg: Sprite = new Sprite (); bg.graphics.beginFill (xmldata.settings.bgcolor); bg.graphics.drawRect (0, 0, stage.stageWidth, stage.stageHeight); bg.graphics.endFill (); addChild (bg);
Wie im Beispiel mit der Kamera und die Blume verwenden wir pageContainer und pageScroller und Kamera. Das sollte ziemlich bekannt aussehen.
Als nächstes fügen Sie alle hinzu Seite Erforderliche Objekte, wie in der XML angegeben. In unserem Beispiel haben wir nur eine Seite erstellt. Notiere dass der Seite Klasse existiert noch nicht, da wir im nächsten Schritt diese erstellen. Seiten ist ein Array, das alle enthalten wird Seite Referenzen zur späteren Verwendung.
Parameter verwendet von Seite sind
pageScroller: das Sprite zu dem die Seite wird hinzugefügtp: ein XML-Datenobjekt, das alle Informationen auf einer bestimmten Seite enthält (alle Bilder und Text)g_background: die Hintergrundtextur// Seiten hinzufügen pages = new Array (xmldata.page.length ()); für jedes (var p: XML in xmldata.page) var id: int = int (p.attributes () [0]); pages [id] = neue Seite (pageScroller, p, g_background);
Unten wird der Konstruktor von angezeigt Seite. Wir speichern einfach alle Parameter lokal in der Klasse zur späteren Verwendung.
öffentliche Funktion Seite (Container: DisplayObjectContainer, Daten: XML, Hintergrund: BitmapData) this.id = id; this.container = container; this.data = data; this.background = Hintergrund; this.title = String (data.attributes () [1]);
Nun ein bisschen interessanteres Zeug. Das Belastung Die Funktion von Seite Beginnen Sie damit, die zuvor geladene Hintergrundtextur über die Leinwand zu nehmen. Um dies zu erreichen, müssen wir die Größe des Hintergrundbilds, das wir durchlaufen, und die Größe der gesamten Leinwand kennen. Ein ... kreieren Sprite namens g_background die als Grafikcontainer fungiert. Fügen Sie eine durchgehende Hintergrundfarbe hinzu, um zu verhindern, dass Linien zwischen den Bitmap-Bildern angezeigt werden.
var b: int = background.width; var h: int = Hintergrund.Höhe; var trueWidth: int = Canvas.contentWidth; var trueHeight: int = Canvas.contentHeight; // Hintergrundebene g_background = new Sprite (); addChild (g_background); // Eine Hintergrundfarbe var bg: Sprite = new Sprite (); bg.graphics.beginFill (Canvas.viewerBgColor); bg.graphics.drawRect (0, 0, trueWidth, trueHeight); bg.graphics.endFill (); g_background.addChild (bg);
Beim Einwickeln der Hintergrundtextur werden zwei Schleifen verwendet, nur vertikal und eine horizontal. Es läuft weiter, bis die Kante erreicht ist. Jede einzelne Kachel an einer geraden Position - wie (2,2), (4,2), (4,6) und so weiter - wird mit verwendet scaleX oder scaleY. Dadurch fließt die Textur nahtlos in die nächste über. Die Überprüfung, ob eine Zahl gerade ist, erfolgt mit dem Modulo-Operator (%). Wenn der Rest einer Zahl nach der Division durch 2 gleich Null ist, muss diese Zahl gerade sein. Um die Ränder schneiden wir jede Textur ab, die außerhalb der Inhaltsmaße liegt, wie in angegeben trueWidth und trueHeight. Es ist wichtig, dass die Seite Das Objekt bleibt in dieser Größe. Wenn Sie es vergrößern, ändert sich das Seitenverhältnis und der Bildschirm wird verformt.
// Schleifenhintergrundbild hinzufügen var i: int, j: int; während (i * b < trueWidth) j = 0; while (j * h < trueHeight) // new bitmap var s:Bitmap = new Bitmap(background); // position s.x = i * b; s.y = j * h; // alternate horizontal and vertical flip if (i % 2 != 0) s.scaleX *= -1; s.x += b; if (j % 2 != 0) s.scaleY *= -1; s.y += h; // clip if (i * b + b > trueWidth || j * h + h> trueHeight) var clipw: int = Math.min (trueWidth - i * b, b); var cliph: int = Math.min (trueHeight - j * h, h); var nbd: BitmapData = neue BitmapData (clipw, cliph); nbd.copyPixels (Hintergrund, neues Rechteck (0, 0, Clipw, Cliph), neuer Punkt ()); s.bitmapData = nbd; if (s.scaleX == -1) s.x - = b - clipw; if (s.scaleY == -1) s.y - = h - cliph; // Bitmap zur Anzeige der Liste hinzufügen g_background.addChild (s); j ++; i ++;
Das Ergebnis des sich wiederholenden Hintergrunds sollte so aussehen. Dunkle Rahmen werden zur besseren Übersicht hinzugefügt.

Beginnen wir unsere seitenfüllende Reise mit dem Hinzufügen von Text. Gehen Sie alle XML-Einträge durch, die mit "Text" gekennzeichnet sind, und übergeben Sie ihre Daten an die Text hinzufügen Funktion.
Texte = neues Array (); für jeden (var Text: XML in data.text) AddText (Text);
Das Text hinzufügen Funktion sieht so aus. Der erste Teil des Codes überprüft die XML-Daten. Falls einige Felder nicht ausgefüllt sind, wird ein Standardwert angehängt. QuickText ist eine Klasse, mit der ein Textfeld mit bestimmten Optionen erstellt wird. Schließlich muss der Text mit der Mausinteraktion ausgeschlossen werden mouseEnabled = false und mouseChildren = false.
private Funktion AddText (Text: XML): void if (! text.font) text.font = null; if (! text.size) text.size = 12; if (! text.color) text.color = 0x000000; if (! text.bold) text.bold = 0; if (! text.italic) text.italic = 0; var qt: QuickText = neuer QuickText (text.x, text.y, String (text.content), Canvas.customFont, int (text.size), uint (text.color), Boolean (text.bold), Boolean ( text.italic)); qt.blendMode = BlendMode.LAYER; texts.push (qt); addChild (qt); qt.mouseEnabled = false; qt.mouseChildren = false;
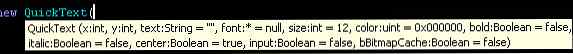
Das folgende Bild zeigt alle Optionen des QuickText Klasse:

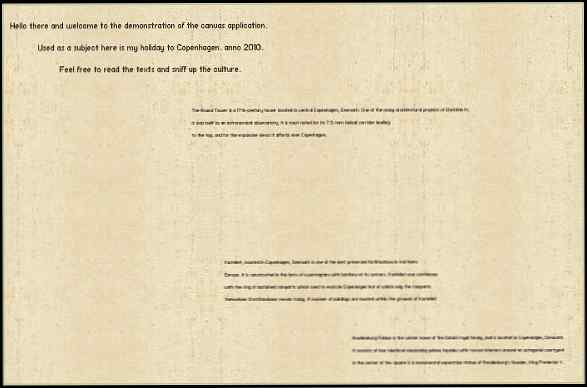
Und das Ergebnis der neuen Seite inklusive Text:

Der erste Schritt hier ist das Erstellen Bild Objekte, die die XML-Daten, die Bitmap und einen beschreibenden Text enthalten. Listener werden direkt für die Mausinteraktion angewendet. All diese Bild Objekte werden dann in einem Array gespeichert, um später leicht darauf zugreifen zu können.
// Alle Bilder packen images = new Array (); für jedes (var Bild: XML in data.image) // neues Bildobjekt mit Informationen darin var Bild: Bild = neues Bild (Bild); pictures.push (Bild); // Hörer zu picture hinzufügen picture.addEventListener (MouseEvent.MOUSE_OVER, PictureMouseOver); picture.addEventListener (MouseEvent.MOUSE_OUT, PictureMouseOut); picture.addEventListener (MouseEvent.MOUSE_DOWN, PictureMouseDown);
Und hier ist die Basisversion von Bild Klasse, nur die XML-Daten halten. Bild erweitert Sprite, wir können es schon irgendwo positionieren. Die Skalierungseinstellung wird vor der Verwendung überprüft, da der Benutzer 0 aus dem XML weglässt und 0 zurückgibt. Der Standardwert für die Skalierung ist 1.
öffentliche Funktion Bild (Daten: XML) title = data.title; Beschreibung = Daten.Beschreibung; url = data.url; page = data.page; x = Daten.x; y = Daten.y; if (Number (data.scale)! = 0) imgscale = Number (data.scale);
Erstelle eine neue BulkLoader genau wie beim ersten Mal, aber jetzt, um Bildstapel zu laden. Wir werden 5 Bilder gleichzeitig laden und anzeigen, wenn Sie fertig sind. Es werden so lange neue Bilder abgerufen, bis alle fertig sind. Die Funktion Komplett wird bei Abschluss jeder Charge aufgerufen.
// Massenlader erstellen. loader = neuer BulkLoader ("page" + id); loader.addEventListener (BulkLoader.COMPLETE, Complete, false, 0, true);
// Gesamtanzahl der Bilder einstellen totalPictures = pictures.length; // Nimm die ersten 5 Bilder oder die Gesamtzahl der Bilder, wenn weniger Bilder vorhanden sind. i = 0; während ich < Math.min(totalPictures,5)) loader.add(String(Canvas.path + pictures[i].url), id: "img" + i ); i++; // Start loader loader.start(); In diesem Schritt fügen wir die geladenen Daten ein Bild Objekte. Das Artikel Die Eigenschaft des Loaders enthält alle geladenen Objekte. Führen Sie eine Schleife über alle Objekte aus und prüfen Sie, ob sie ein Bild sind. Jeder Bitmap wird dem entsprechenden gegeben Bild Objekt und die Bild wird der Leinwand hinzugefügt. Wir löschen auch das geladene Bild aus der Liste der Loader-Elemente, um Konflikte mit einem späteren Stapel geladener Bilder zu vermeiden.
// Bildstapel geladen Speichern Sie die Daten in einzelnen Picture-Objekten. i = QuantityPicturesLoaded; für jedes (var-Element: LoadingItem in loader.items) if (item.isImage ()) pictures [i] .SetImage (loader.getBitmap (item.id)); loader.remove (item.id); AddPicture (Bilder [i]); i ++; QuantityPicturesLoaded ++;
Und einen genaueren Blick auf die SetImage Die Funktion von Bild.
public function SetImage (ob: Bitmap): void // Wenn keine Bilddaten geladen sind, nichts anzeigen, wenn (ob == null) return; // speichere die Daten in der Klasse img = ob; // Bild anzeigen addChild (img); // Scale img.scaleX = img.scaleY = imgscale;
Das Hinzufügen eines Bildes zur Leinwand ist so einfach wie das Aufrufen addChild.
private Funktion AddPicture (Bild: Bild): void addChild (Bild);
Das Ergebnis wird jetzt zu:

Wenn Sie etwas zur Kameraansicht hinzufügen möchten, fügen Sie der Kamera ein untergeordnetes Element hinzu viewerScroller Container. Wir haben das hinzugefügt viewerScroller zu jedem Seite object als Parameter, damit wir es als Kind hinzufügen können, indem wir die Show() Die Funktion von Seite.
öffentliche Funktion Show (): void container.addChild (this);
Gehe zurück zum Segeltuch Klasse und rufen Sie die Funktionen Load () und Show () auf, wenn Sie dem Benutzer eine Seite anzeigen möchten. Im Falle der Seite ist bereits geladen, Belastung() wird direkt zurückkehren, so dass keine unnötigen Aktionen ausgeführt werden. Die jetzige Seite Wir zeigen, wird in der Klasse als gespeichert Seite. Diese Referenz wird für die Interaktion mit der Seite wichtig sein.
private Funktion ShowPage (nr: int): void // Alte Seite ausblenden if (page) page.Hide (); // Neue Seite setzen page = pages [nr]; page.Load (); page.Show ();
Nachdem wir unsere Seite nun mit Bildern und Text erstellt haben, müssen Sie sie skalieren, damit sie in unsere Viewer-Region passt. Wir verwenden die öffentlichen statischen Variablen Zoomen und magnifyStep für diesen Zweck. magnifyStep ist ein Array, das alle unterschiedlichen Skalenwerte der Kamera und enthält Zoomen ist die aktuelle Position von magnifyStep Die Kamera ist auf skaliert. Um zu wissen, welcher Skalierungswert für den Inhalt des Viewers erforderlich ist, müssen wir das Verhältnis zwischen Inhalt und Viewer-Bereichen kennen. Um falschen Seitenverhältnissen Rechnung zu tragen, nehmen wir das minimale Verhältnis zwischen Breite und Höhe wie folgt:
// Set steplist vergrößern magnifyStepList [0] = Math.min (viewerWidth / contentWidth, viewerHeight / contentHeight);
Wir möchten die Ansicht vergrößern, wenn Sie auf die Leinwand klicken. Fügen Sie dem Trefferfeld von ein Mausereignis hinzu Seite. Das Trefferfeld ist im Grunde nur die Grafik im Hintergrund von Seite und weil es ein ist Sprite wir können Mausinteraktionen darauf legen.
page.hitField.addEventListener (MouseEvent.MOUSE_DOWN, MouseZoomIn);
Mit einem Mausklick möchten wir, dass die Kamera auf die Zoom-Position verkleinert wird magnifyStepList und bewegen Sie sich zu dem Punkt auf der Leinwand, auf den Sie geklickt haben. Denken Sie an das Beispiel, dass der Zoom auf der Leinwand größer wird, wenn die Kamera kleiner wird (verkleinert). Deshalb verringern wir den ganzzahligen Zoom um den Wert Eins. Die Mausposition, die wir auf der Leinwand angeklickt haben, ist einfach zu verwenden page.mouseX und page.mouseY. Flash konvertiert die Zahlen automatisch so, dass sie lokal erscheinen. Das heißt, wenn die Seite zum Beispiel um 2000% verkleinert wird und Sie halb klicken, gibt sie 1000 px zurück, obwohl die Mausposition bei Skalenkoordinaten viel kleiner ist.
private Funktion MouseZoomIn (e: MouseEvent): void var pt: Point; if (! cam.bZooming && zoom> 0) // Zoom in einem Schritt zoom--; // Neuer Kamerapunkt. Grenzen korrigieren pt = neuer Punkt (page.mouseX, page.mouseY); CameraBounds (pt); cam.Zoom (pt.x, pt.y, magnifyStepList [Zoom]);
Um den Bereich der Kamera in der Leinwand zu halten, müssen wir die Position innerhalb der Kamera korrigieren. Schauen Sie sich das Kamerabeispiel noch einmal an, um dies zu demonstrieren. Die Kamera ist um sich selbst zentriert, so dass die Position horizontal beispielsweise innerhalb bleiben muss 0 + halbe Breite der Kamera und contentWidth - halbe Breite der Kamera. Eine zuverlässige Methode zur Berechnung der Breite der Kamera beim Vergrößern ist contentWidth / 2 * magnifyStepList [zoom], weil die Kamera in ihrem ursprünglichen Zustand die Größe hat contentWidth (gleiche Größe wie die Leinwand).
private Funktion CameraBounds (pt: Point): void // horizontal if (pt.x < contentWidth/2 * magnifyStepList[zoom]) pt.x = contentWidth/2 * magnifyStepList[zoom]; else if (pt.x > contentWidth - contentWidth / 2 * magnifyStepList [zoom]) pt.x = contentWidth - contentWidth / 2 * magnifyStepList [zoom]; // vertikal if (pt.y < contentHeight/2 * magnifyStepList[zoom]) pt.y = contentHeight/2 * magnifyStepList[zoom]; else if (pt.y > contentHeight - contentHeight / 2 * magnifyStepList [Zoom]) pt.y = contentHeight - contentHeight / 2 * magnifyStepList [Zoom];
Im Bild unten sind die Kamera und die Leinwand einmal vergrößert dargestellt. Die roten Linien zeigen die Grenzen, die die Kamera nicht überschreiten darf und innerhalb bleiben muss.

Das Zoomen erfolgt durch Hinzufügen von Skalen zur Kamera. Wir benutzen die Tweener Klasse und die "easyOutQuint" Übergang, damit dies reibungslos geschieht. bZooming ist eine Variable, um zu sehen, ob die Kamera bereits zoomt oder nicht. Sie können die Seite nicht erneut zoomen, solange sie noch hoch oder runter skaliert ist. Bei jedem Update der Kamera die Funktion Aktualisieren aufgerufen wird, die die Skalierung des Inhalts vornimmt.
öffentliche Funktion Zoom (newx: int, newy: int, newscale: Number): void bZooming = true; Tweener.addTween (dies ist time: 2, x: newx, y: newy, Übergang: "easeOutQuint") scaleX: newscale, scaleY: newscale, onComplete: function (): void bZooming = false;, onUpdate: Update );
Denken Sie daran, dass wir hinzugefügt haben MouseEvent Zuhörer alle Bilder auf der Seite. Was wir gerne machen würden, ist ein Bild zu vergrößern, wenn eines angeklickt wird, und sicherzustellen, dass es gut in den Betrachterbereich passt. Bilder, die kleiner als der tatsächliche Betrachterbereich sind, dürfen nicht über ihre Auflösung hinaus skaliert werden.
private Funktion PictureMouseDown (e: MouseEvent): void var newScale: Number; var screenRatio: Number = Canvas.viewerWidth / Canvas.viewerHeight; var imgW: Number = Math.max (e.target.width * 1.05, Canvas.viewerWidth); var imgH: Number = Math.max (e.target.height * 1.05, Canvas.viewerHeight); var imgRatio: Number = e.target.img.width / e.target.img.height // Bildskalierung berechnen if (imgRatio < 1) newScale = imgH / Canvas.contentHeight; else newScale = imgW / Canvas.contentWidth; Canvas.cam.Zoom(e.target.x + e.target.width/2, e.target.y + e.target.height/2, newScale); Canvas.cam.bLocked = true; PictureMouseDisable();
Das Grundkonzept hier ist, dass zunächst das Seitenverhältnis eines Bildes bestimmt werden muss. Wenn die Breite eines Bildes höher ist als die Höhe, dann imgRatio < 1 gilt als wahr und umgekehrt, wenn die Höhe größer als die Breite ist. Wir skalieren immer auf den größten Teil eines Bildes, dh wenn das Bild beispielsweise 200x400px ist, werden wir das Bild wie ein 400x400-Quadrat behandeln. Ein weiterer Zusatz hier ist, dass wir das Bild zuerst mit 1.05 skalieren, was bedeutet, dass das Bild 5% größer wird. Auf diese Weise berührt das Bild beim Vergrößern die Seiten nicht. Um den Maßstab eines Bildes im Vergleich zur Inhaltsgröße zu berechnen, teilen wir es durch die Höhe oder Breite des Inhalts.
Ruf den Zoomen Funktion der Kamera und bewegen Sie sich in die Mitte des Bildes, auf das wir uns fokussieren, und wenden die neue Skala an, die wir berechnet haben.
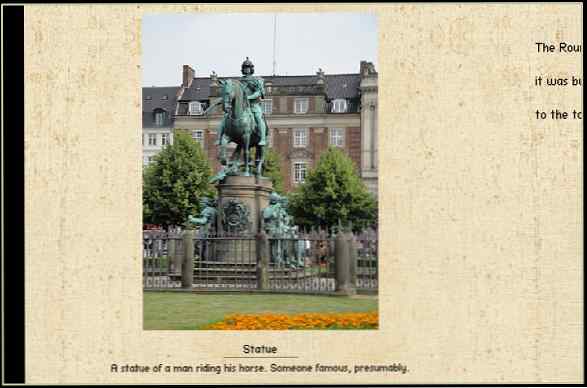
Hier ist der Bildzoomprozess in Aktion dargestellt. Beachten Sie, wie die Kamera innerhalb der Grenzen der Seite gehalten wird und wie das gesamte Bild einschließlich der Beschreibung perfekt in den Bildschirm passt.

Wenn Sie es nicht bemerkt haben, können Sie beim Vergrößern einer Seite den Mauszeiger an den Bildschirmrand bewegen, um zu blättern und weitere Seiten anzuzeigen. Der unten abgebildete Code kann für Sie etwas bizarr aussehen; Es ist etwas, das ich vor einiger Zeit für eine RTS-Game-Engine geschrieben habe und es seitdem für alles, was Scrollen braucht, wiederverwendet. Grundprinzip ist hier, dass Sie überprüfen, wo sich die Mausposition befindet, und falls sie sich ohne einen bestimmten Bereich um die Größen bewegt (mouse_scroll_areax_reduced und mouse_scroll_areay_reduced) dann bewegt es sich zu einer Seite, die proportional zu der Entfernung innerhalb dieses Bereichs ist. Wenn sich der Mauszeiger nicht innerhalb des Bereichs befindet, wird der Bildlauf durch Ziehen mit der Maus verlangsamt.
// Erhalte die benötigte Menge an Scolling basierend auf der Mausposition mx = viewerContainer.mouseX; my = viewerContainer.mouseY; if (mx < mouse_scroll_areax && mx > 0) scrollAmountX = ((((mx - mouse_scroll_areax) / mouse_scroll_areax_reduced) * mouse_scroll_factor) + .5) << 0; else if ((viewerContainer.width - mx) < mouse_scroll_areax && mx < viewerContainer.width) scrollAmountX = (((1 - (viewerContainer.width - mx) / mouse_scroll_areax_reduced) * mouse_scroll_factor) + .5) << 0; if (my < mouse_scroll_areay && my > 0) scrollAmountY = (((((mein - mouse_scroll_areay) / mouse_scroll_areay_reduced) * mouse_scroll_factor) + .5) << 0; else if ((viewerContainer.height - my) < mouse_scroll_areay && my < viewerContainer.height) scrollAmountY = (((1 - (view
